一、使用之前,我们先来掌握3个东西是用来干什么的。
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装npm)
开始:
安装nodes.js
安装node.js时会连同npm、vue一起安装。
可以在其官网下载node.js(https://nodejs.org/zh-cn/)推荐下载LTS版,下载下来的是一个mis安装包,直接双击运行即可,
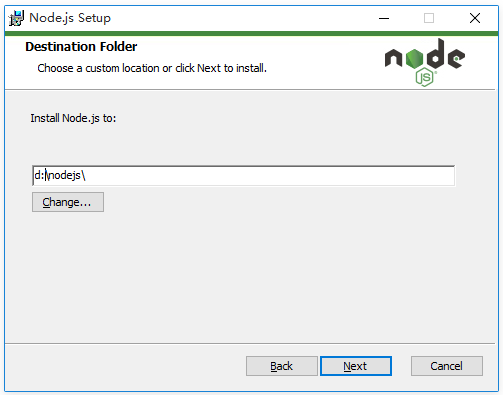
选择安装路径,安装时最好不要安装在系统盘:

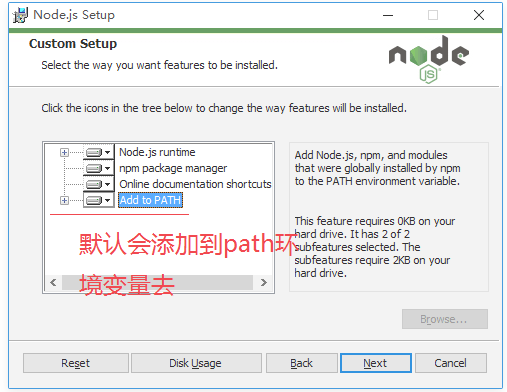
安装设置,如果没有选择Add to path,安装好后还要把node.js的安装路径添加到系统环境变量,当然也可以直接默认下一步,我们可以在安装完后自己去添加系统环境变量:

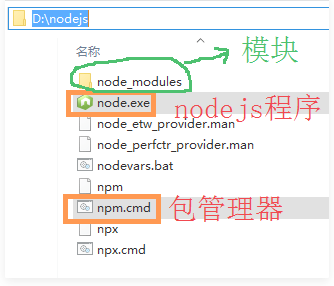
安装完成之后,nodes.js安装路径下的目录结构如下图所示:

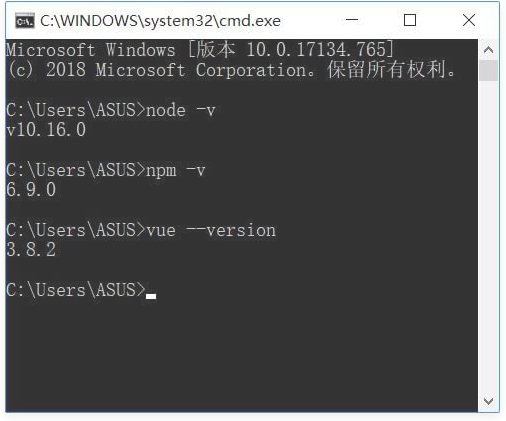
win+r打开CMD,检查node安装是否正常

通过node安装时安装的npm、vue不是最新版本,在使用时可能会有一些限制,因此需要更新npm、vue,这两项的更新我们放到后面。

node配置修改
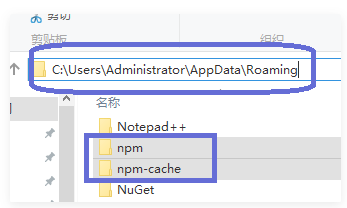
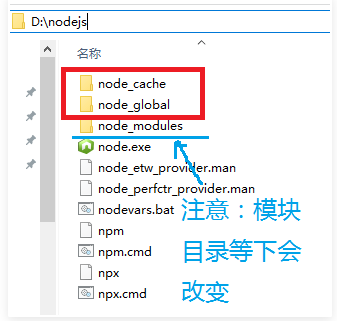
进入到node的安装目录下,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs

然后运行以下2条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
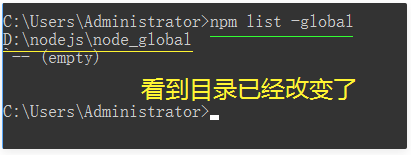
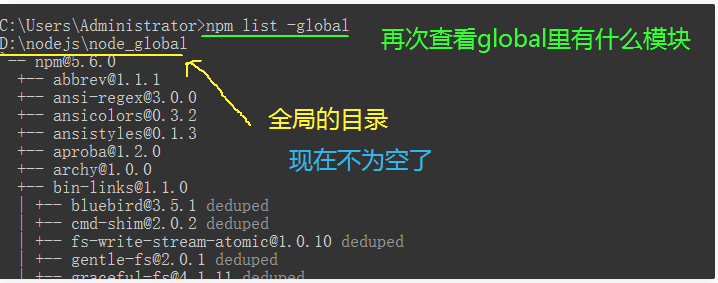
如上图,我们再来关注一下npm的本地仓库,输入命令npm list -global
下载镜像站配置:

使用默认的镜像下载会很慢,可以使用淘宝的镜像下载
输入命令
npm config set registry=http://registry.npm.taobao.org
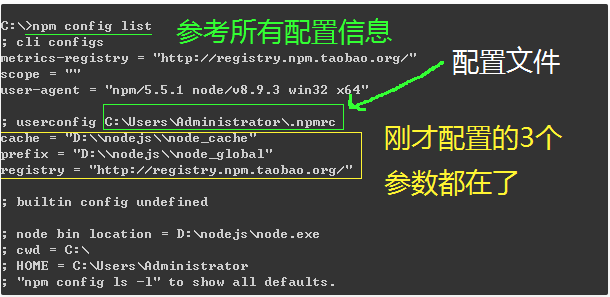
输入命令npm config list 显示所有配置信息,我们关注一个配置文件。
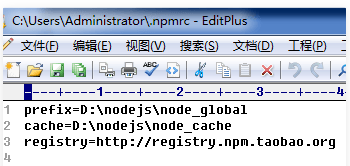
C:\Users\Administrator\.npmrc(如果使用的不是Administrator账户,这个路径应该不是这个,而是 C:\Users\当前电脑登录用户名\.npmrc)。
使用文本编辑器编辑它,可以看到刚才的配置信息

检查一下镜像站行不行命令1
npm config get registry
npm升级更新
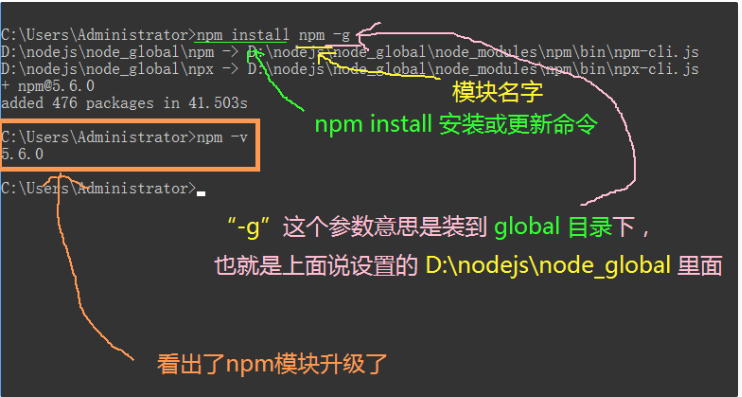
通过npm更新升级检查镜像站是否可用:
npm install npm -g

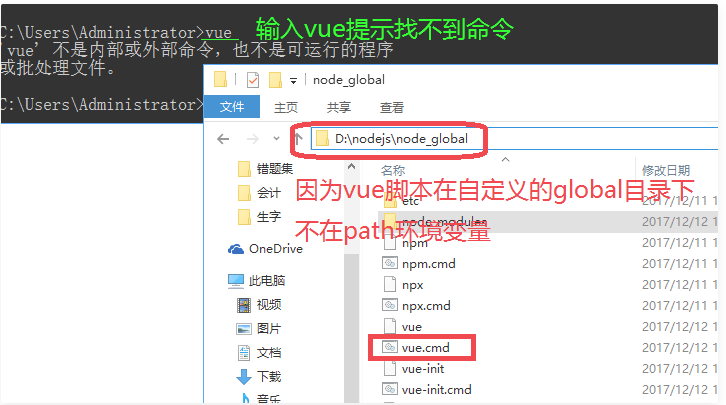
注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
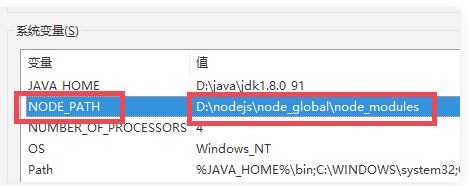
1、增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
vue升级更新:

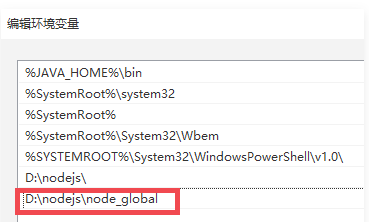
编辑环境编辑path


对path环境变量添加D:\nodejs\node_global
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】
然后更新vue,执行命令:
npm install -g @vue/cli或者我们可以通过创建vue工程项目来检查vue是否可用,切换到根目录,执行如下操作
vue create project-name
如果vue的版本太低,create会失败,在最后会有建议操作,根据建议命令操作就可以更新vue了,不过这个只适合较低版本的vue,如果vue不是最新版本,但create仍然可用的话就不会有错误提示和建议操作。
npm到这里就算安装完成了,接下来就可以使用vue来创建工程项目了。











![[工具网站推荐]彩虹工具网-91ios](https://blog-1314572338.cos.ap-shanghai.myqcloud.com/2023/01/v2-e7b032744088698a4aec9a438d431e43_1440w.jpg)