1.1 调试前准备
我们先下载一个编译好的AList,然后将AList前端代码(alist-web)下载到本地
- 下载已经可以直接使用的AList,然后启动
- 下载AList前端代码:git clone –recurse-submodules https://github.com/alist-org/alist-web.git
- 仔细看有
--recurse-submodules参数,如果不加会缺少solid-router运行的时候会报错
- 仔细看有
1.2 加载包管理器所需要的安装项目依赖
我们这里在线调试使用的开发工具是 VS Code (Visual_Studio_Code) ,如果你使用 WebStormJetBrains 也可以
进入调试工具打开前端的代码,执行如下代码
pnpm install如果你的电脑没有安装配置pnpm环境,代码大概率会报错,环境配置可参考:
然后就会加载package.json这里面提到的我们需要的项目依赖,会在同级目录的node_modules暂时存储
(第一次加载可能会慢一些,如果你后续继续开发的话node_modules留着不要删除后续继续用)
1.2.1 后续继续开发调试
我们后续继续开发调试的时候,AList版本也会更新依赖也会更新,到时候我们继续使用pnpm install安装命令来更新就好
之要之前使用的node_modules文件夹没有删除后续更新基本几秒钟的时间
1.3 修改调试配置
- 进入开发调试工具后我们先修改两个文件
- 如果你需要在局域网其他电脑查看效果需要修改两个文件
- 如果你只是在本地这台电脑修改不需要要修改
- 两个文件都需要修改,缺一不可
文件1:alist-web/package.json
我们这里在线调试用 dev 启动我们就修改dev即可
修改前
......
"start": "vite",
"dev": "vite",
"build": "vite build",
......> alist-web@0.0.0 dev alist-web
> vite
VITE v3.0.8 ready in 952 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose修改后
......
"start": "vite",
"dev": "vite --host 0.0.0.0",
"build": "vite build",
......> alist-web@0.0.0 dev alist-web
> vite --host 0.0.0.0
VITE v3.0.8 ready in 1994 ms
➜ Local: http://localhost:5173/
➜ Network: http://192.168.137.1:5173/
➜ Network: http://192.168.140.1:5173/
➜ Network: http://192.168.200.1:5173/
➜ Network: http://192.168.31.14:5173/文件2:alist-web/.env.development
修改前
VITE_API_URL = "http://localhost:5244/"修改后
VITE_API_URL = "http://192.168.31.14:5244/"当然这里修改不限于只能启动本地的,你也可以填写远程服务器的只要能访问的到就可以,例如我写我远程服务区的地址
VITE_API_URL = "https://alist.xxxx.com/"这里如果不修改,也只能在本机访问 因为默认的是localhost,其他机器没办法访问到AList
所以需要我们改一下地址,改成内网IP(第二种)或者远程服务器(第三种)
这样修改的好处就是 启动 Vite 构建工具时并指示它在本地主机的所有 IP 地址上监听请求,方便我们在其他设备也能预览
像开始那样如果我们不添加参数,只能使用http://localhost:5173/然后用本机访问,无法使用局域网内或者其他设备预览查看
1.4 在 VS Code运行项目
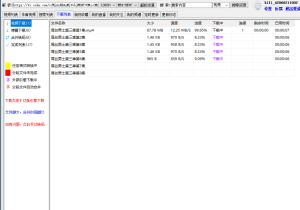
先进入下载的alist.exe所在的文件夹,利用管理员命令,启动alist server,
# 运行程序
.\alist.exe server
# 获得管理员信息
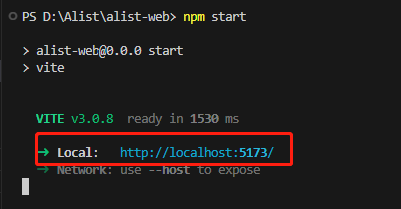
.\alist.exe admin将alist-web文件夹拖到vs code 中,进入alist-web文件夹,ctrl+shift+`,打开终端,在终端输入npm start启动前端调试。

点击生成的网址,即可访问alist。
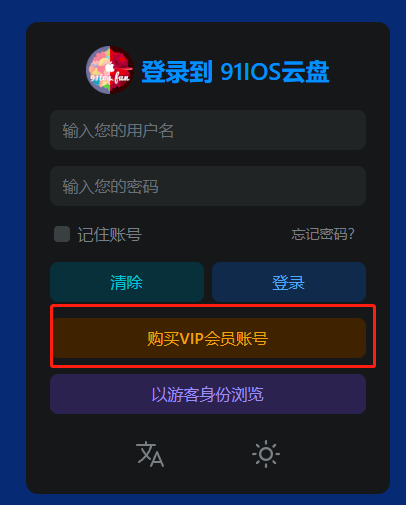
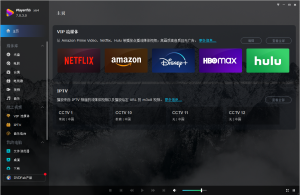
1.4 alist魔改之,在登录界面增加一个购买vip账号的按钮。

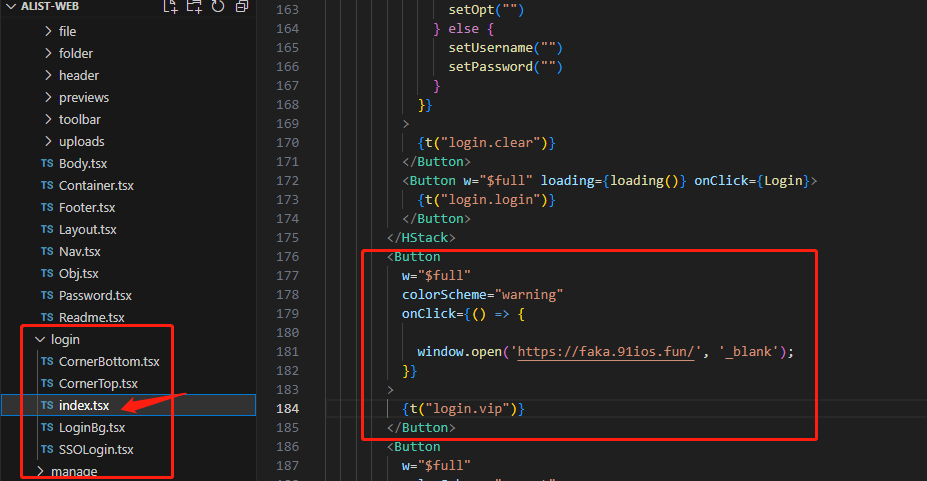
打开alist-web-src-pages-login,index.tsx,增加一个按钮
<Button
w="$full"
colorScheme="warning"
onClick={() => {
window.open('https://faka.blog.91ios.fun/', '_blank');
}}
>
{t("login.vip")}
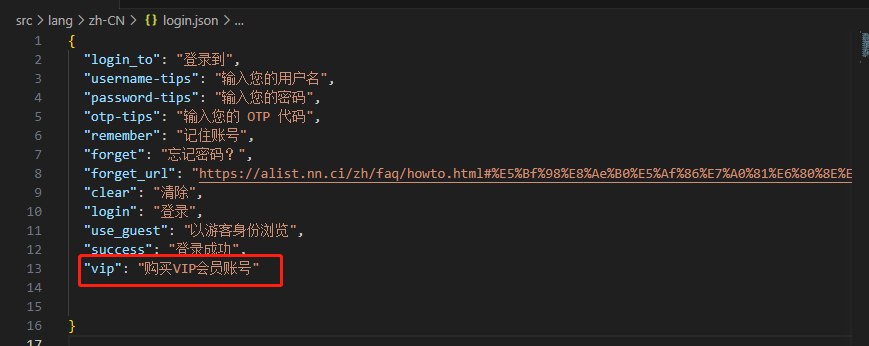
</Button>打开alist-web-src-lang-zh-CN文件夹,打开login.json,新增字段vip(前端显示的字样),如下图:

更改完成后,前端显示样式: